По лезвию бритвы. Как сделать интерфейс мобильной игры и не задохнуться под завалами элементов
Проблема
Мы разрабатываем мобильный шутер Kids vs Zombies. Игра уже вышла в софт-лонч и за несколько месяцев обросла функционалом. Все новые механики понадобилось вписать в интерфейс.
Для мобильных игр этот кейс крайне болезненный. За годы обновлений интерфейсы пухнут: количество кнопок и инфоблоков растёт, игрока атакуют бесконечные попапы и от уведомлений нет отбоя.
Перед нами стояла задача найти разумный баланс между доходчивостью и функциональностью, сохранить привычный для игрока флоу и помочь легко освоить новые возможности.
Этап 1. Поиск ключевых элементов
Итак, у нас есть набор функций, значительная часть которых не способны увлечь игрока сами по себе. Они обретают смысл только внутри игрового цикла, а интерфейс, как следствие, должен игрока в этом цикле направлять.
Вместе с геймдизайнерами необходимо обозначить не только приоритет тех или иных элементов, но и их динамику: когда и как они могут себя проявлять, привлекать внимание или наоборот исчезать из вида.

Пример:
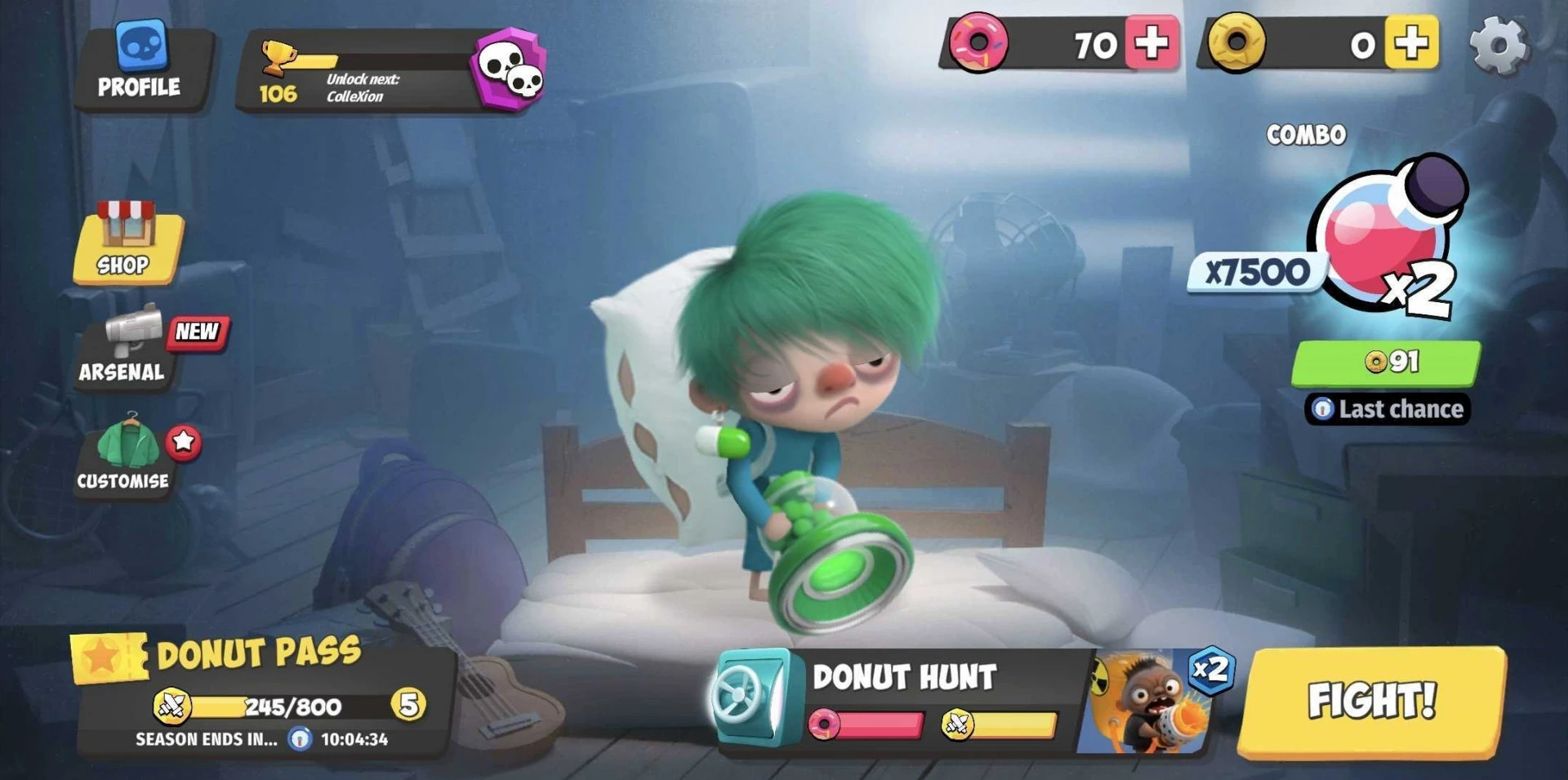
Kids vs Zombies — сессионный шутер, поэтому главный элемент интерфейса это кнопка "Fight". Она запускает сражение, из которого игрок выносит ресурсы, чтобы потом потратить их в мете. Тайтлскрин в этой цепочке является порталом ко всем доступным возможностям.
Соответственно даём приоритет кнопке запуска боя, а второстепенные функции организуем согласно их ценности. В нашем случае самым главным фактором является долгосрочное удержание игрока (retention).Порядок приоритета получается таким. В центре всего — герой, который целиком определяет тактику ведения боя. Вокруг героя элементы с набором предметов кастомизации. Затем Donut Pass (наша система боевых пропусков) — ключевой элемент удержания игрока. Следом ещё один элемент удержания — Трофеи. И наконец, набор навигационных табов.
Заодно держим в уме вероятные нововведения и сохраняем под них место. В нашем случае забиваем место для отображения специальных офферов из магазина, квестов и списка друзей.
Прояснив, что для нас более важно, двигаемся к следующему этапу.
Этап 2. Вайрфрейминг
Вайрфрейм (от англ. wireframe — каркас) это детальный образ будущего интерфейса, в котором уже видна структура и расположение всех элементов, но нет интерактивности и элементов графического дизайна. Имея представление о приоритете тех или иных элементов, мы можем сформировать первый набросок будущего интерфейса. Вайрфреймы позволяют сделать это быстро и сразу же подключить к разработке всех ключевых участников, чьи задачи завязаны на UI. По этой причине вайрфреймы — важный инструмент коммуникации. Их визуальный язык понятен и геймдизайнеру, и артдиректору, и техлиду, и продактменеджеру.
Пример:
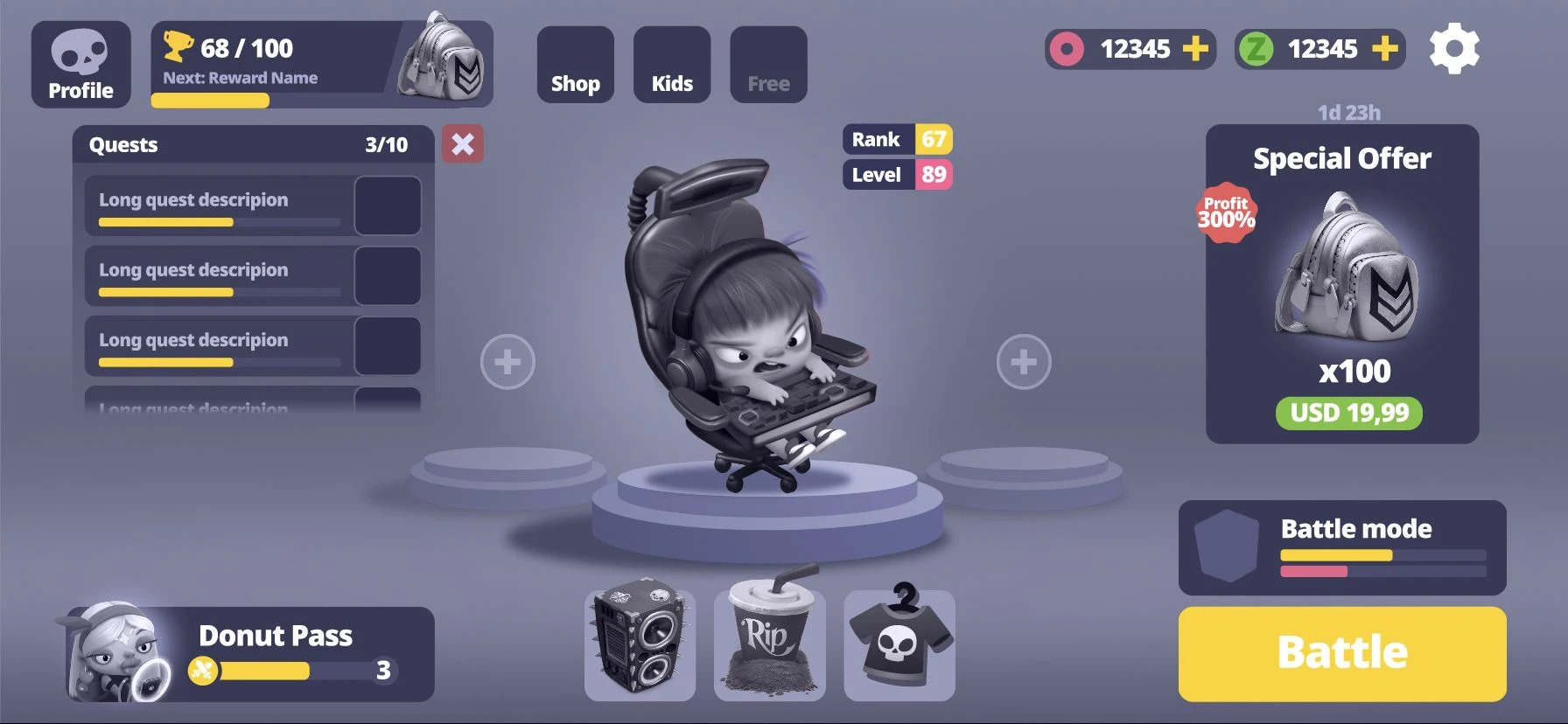
На начальных этапах ГД стремились отображать список квестов сразу на главном экране. Так список задач был бы постоянно виден игроку, и гипотетически это могло увеличить длительность игровой сессии. В то же время размеры остальных элементов на экране пришлось бы уменьшать.

Артдиректор, напротив, хотел увеличить уже имеющиеся элементы интерфейса и повысить таким образом их ценность. Это касалось прежде всего блока Donut Pass.

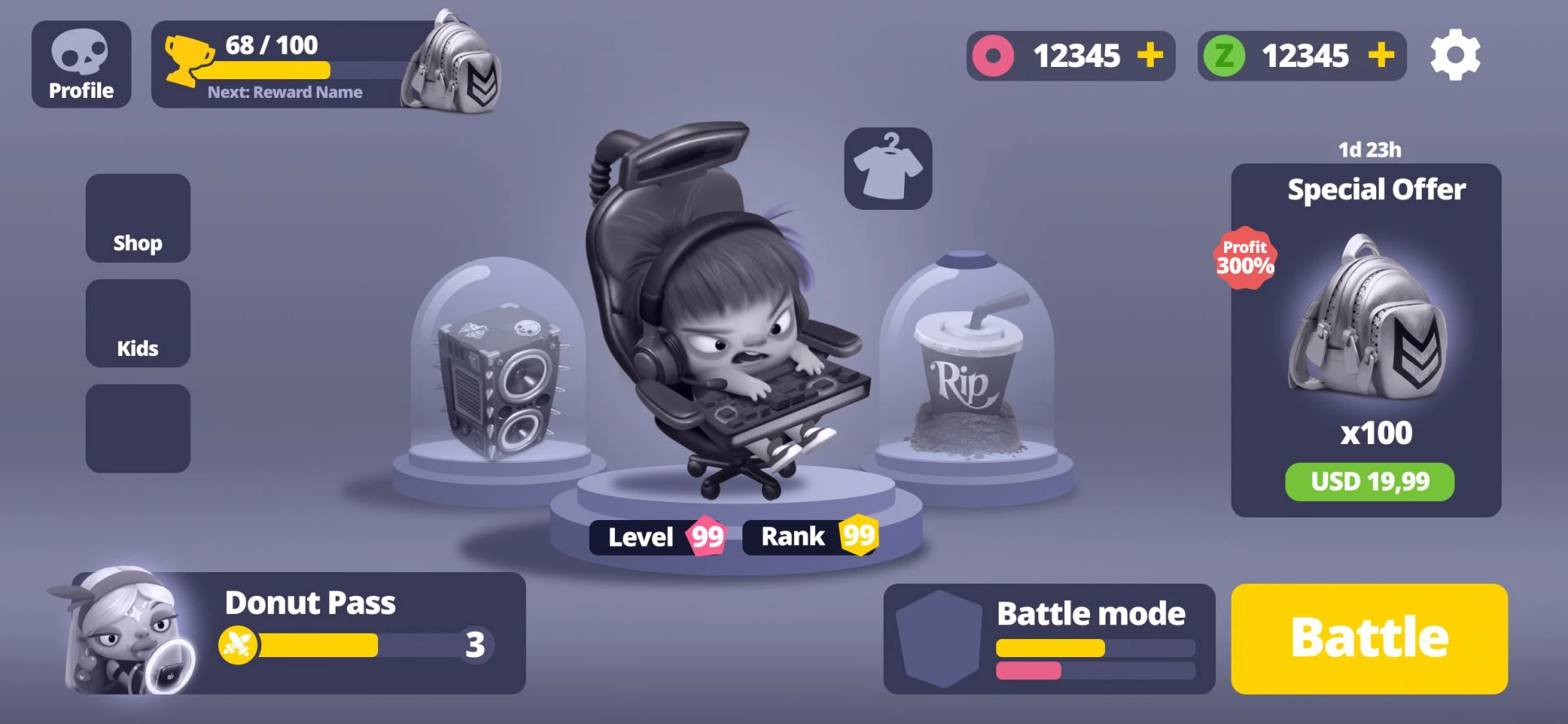
Учитывая разницу мнений, этап вайрфрейминга пришёлся очень кстати. Мы смогли рассмотреть все возможные кейсы и выбрать окончательное решение. От полноценного списка квестов всё же отказались, сократив его объем до простой кнопки. Она не заняла много места, и позволила перераспределить акценты в других элементах.
Впрочем, пожелания ГД не стали игнорировать и заложили возможность отображать нотификации об успешном выполнении квеста сразу на главном экране, минуя лишние меню.
Такое решение оказалось компромиссным. С одной стороны мы потеряли возможность сразу с главного экрана ставить перед игроком задачи в квестах. С другой стороны нам удалось избежать появления громоздких блоков и усилить уже существующие элементы, которые работали на удержание игрока.
Кнопка квестов в итоге заняла своё место в уже знакомом игроку блоке с дополнительными возможностями. Как итог, доступ к новому функционалу не должен был вызвать у игрока проблем.
Процесс принятия решений в работе с интерфейсами отнимает довольно много времени, и всё же эти траты оправданы. Очень важно подвергать сомнению каждую идею и в процессе обсуждения искать все потенциально слабые стороны того или иного варианта. На данном этапе — только гипотетически. Проверить оправданность этих решений мы сможем позже.
Этап 2. Прототип
В отличие от вайрфрейма прототип интерактивен. Это позволяет не просто увидеть структуру интерфейса, но и взаимодействовать с ней. Реализация прототипа на порядок затратнее вайрфрейма, но её несомненное преимущество — возможность вживую испытать userflow (то, как пользователь решает задачу внутри средствами интерфейса) и выявить его недостатки.
Впрочем, из этого не следует, что прототипы нужно использовать всегда. Они могут быть крайне полезны на раннем этапе разработки. Но если ваша игра уже вышла (релиз или открытая бета) оправданность затрат падает. Скорее всего все изменения интерфейса на этом этапе будут точечными, а тот самый флоу будет хорошо знаком как разработчикам, так и игрокам. Поэтому этап прототипирования можно пропустить. Или упростить.
Пример:
Во время работы с главным экраном мы сделали несколько прототипов по отдельным фичам, так как большая часть пользовательских сценариев оставалась неизменной.
Поэтому в первую очередь прототипировали тот функционал, который хотели добавить в ближайшей перспективе и под который было важно сохранить свободное место на главном экране.
Так, например, мы сделали прототип для системы сквадов (команд). Работа быстрая, а результат очень драфтовый. Но главное, что прототип по этой фиче теперь есть. Он работает, а значит, в будущем значительно упростит работу и ускорит процесс разработки.
Если же речь идёт о доработке существующего функционала, то прототипирование можно пропускать и браться сразу за мокап — о нём далее.
Этап 3. Мокап
Мокап не интерактивен, но содержит в себе элементы окончательного дизайна, всю графику и черновой текст. Для простоты можно сказать, что это скриншот того, что пользователь увидит в игре (приложении).Отсюда и все особенности: мокапы делаются на самом позднем этапе, и они дают почти окончательное представление о том, каким будет интерфейс.
Пример:
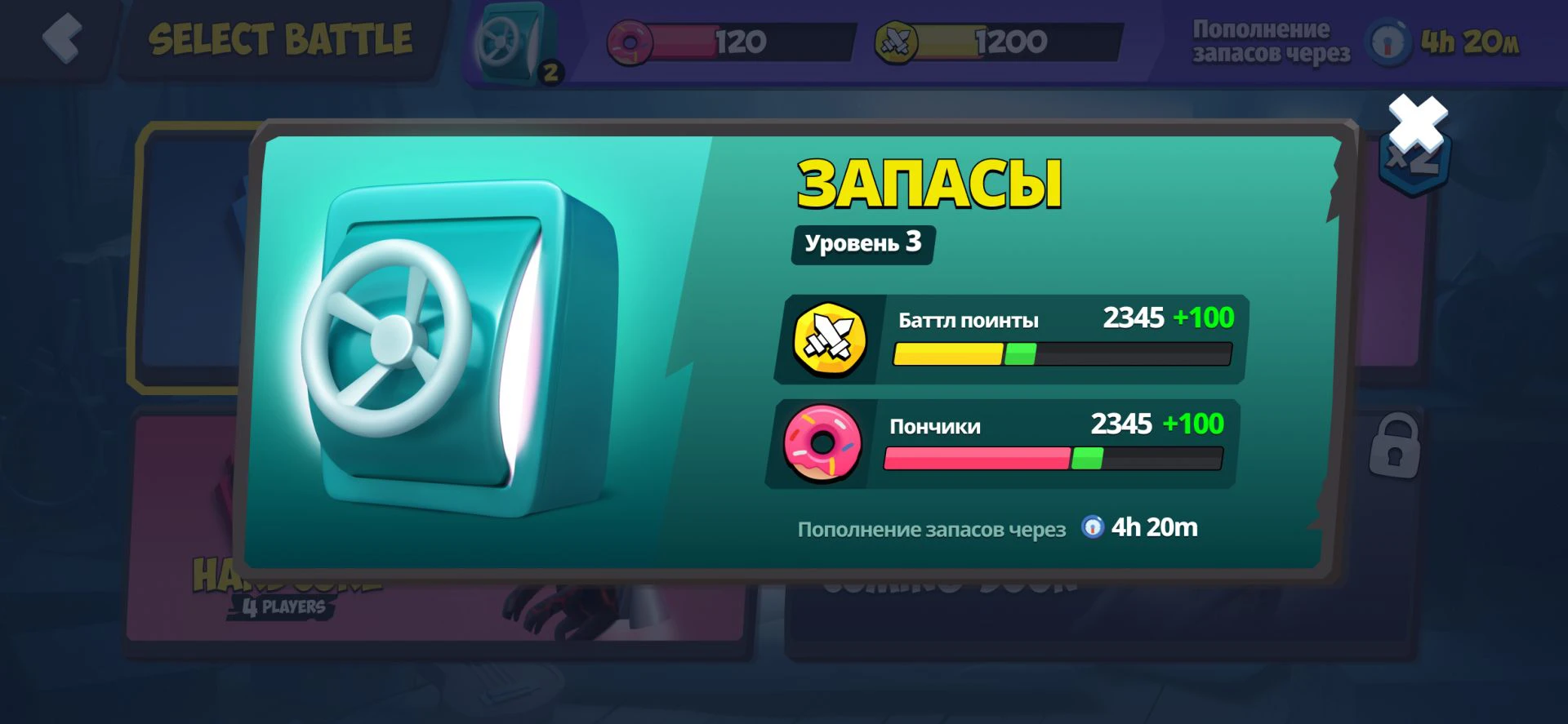
Когда разработка встала на поток, мы стали использовать мокапы для финальной оценки всех нововведений в интерфейсе.
Добавили на экран итогов битвы новые информационные иконки? Делаем мокап. Улучшили шкалу ресурсов? Снова мокап. И так далее!


Этап 4. Тестирование
Существует множество подходов и способов тестирования UI, но главный — проверка userflow. Здесь необходимо ответить на вопросы: “Понимает ли игрок назначение элементов UI?”, “Следует ли он тому сценарию, который был задуман?”.Если вы стартап, и ресурсы ограничены, тестировать можно и своими силами. Подключайте коллег и ставьте перед ними игровые задачи. Например, "повысить ранг и забрать приз". Записывайте все шаги и наблюдайте за тем, как игрок взаимодействует с интерфейсами. Справляется ли он, всё ли очевидно. А потом — анализируйте этот опыт! Систематизируйте фидбэк и вносите правки.
Пример:
Тестирование интерфейсов у нас ёмко называется "наигровкой". Собираем билд со всеми новыми фичами, садимся вместе и смотрим, насколько удобно всё получилось. Например, в одном из таких тестов выяснилось, что отличить полученную награду от ещё не полученной не всегда легко. Или что некоторые кнопки воспринимаются как разговорные баблы от персонажей, и в итоге по ним не тапают.
Такого рода нюансы помогают понять игрока и его опыт, внести изменения и сделать интерфейсы круче!

Результат
Опыт показал, что полностью избежать проблемы перегруженных элементами экранов в мобильных играх нельзя. Ограничения платформы играют тут ключевую роль: размеры экранов и тач-управление требуют крупных элементов и вступают в конфликт с желанием расширять функционал и давать игрокам больше возможностей. К счастью, есть несколько решений, который визуально упрощают композицию и помогают игроку не растеряться.
Работая над тайтлскрином, мы решили сфокусировать внимание игрока прежде всего на тех элементах, которые работают на удержание. При этом отказались от чересчур детального погружения в функционал. Это позволило вынести на главный экран всё многообразие возможностей, которые игра предлагает, и сохранить фокус на главном — герое и битвах, в которых он может участвовать. В поддержку этого, например, мы усилили элементы кастомизации и кнопку выбора режимов.
А ещё мы зарезервировали свободное пространство на экране. В будущем это позволит масштабировать функционал игры и без проблем добавлять новые фичи.

Но главное, что и этот вариант не окончательный. Игра будет развиваться, а вместе с ней и интерфейсы, а значит, поиск оптимальных решений будет неотъемлемой частью рабочего процесса. Разработка требует постоянного изобретательства, и это в геймдеве самое захватывающее!
















